今回は、タイトルにもあるように執筆者(監修者)を表示できるプラグインを作りましたので、公開します。
このプラグインを作った背景として、記事中に執筆者を表示させたいいう要望がネット上でチラホラ見かけていました。
でも、それを実現するにはfuncrions.phpに関数を書き込んだり等、結構ハードルが高いんです。
そこで、執筆者を表示するテンプレートタグをプラグインに関数として入れて、それをショートコードでwordpressの投稿・固定ページから簡単に呼び出せるようにしました。
これで、直接テーマファイルをいじらなくてよくなり、データの崩壊やテーマのアップデートによるコードの書き換えの心配がなくなります。
以下にファイルのダウンロードリンク貼ってますのでよかったらお使い下さい。中身が気になる方はソースコードも掲載してます。
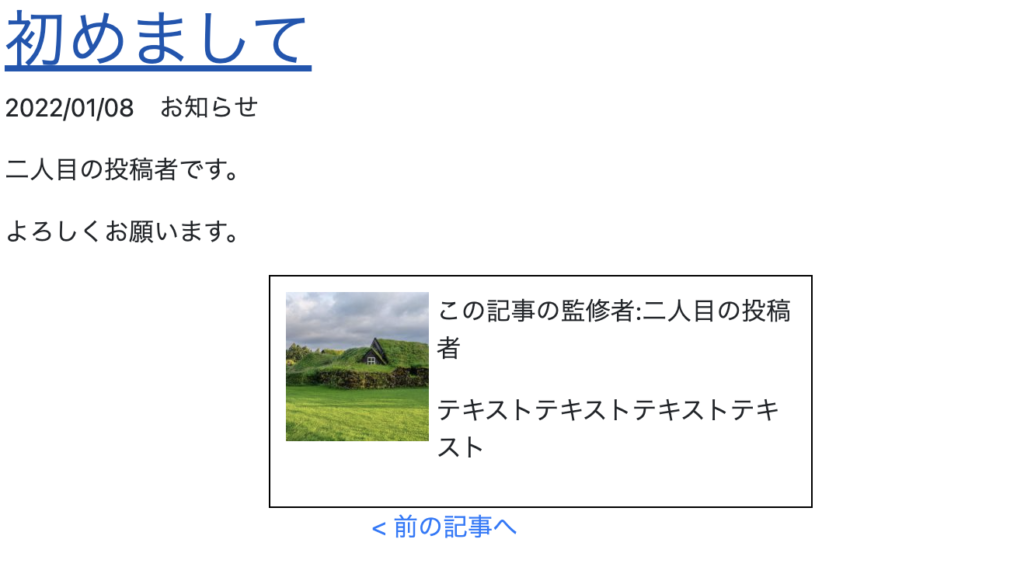
ちなみにこんなのが作れます。

記事中の好きなところに、今の記事の監修者(執筆者)情報を掲載。

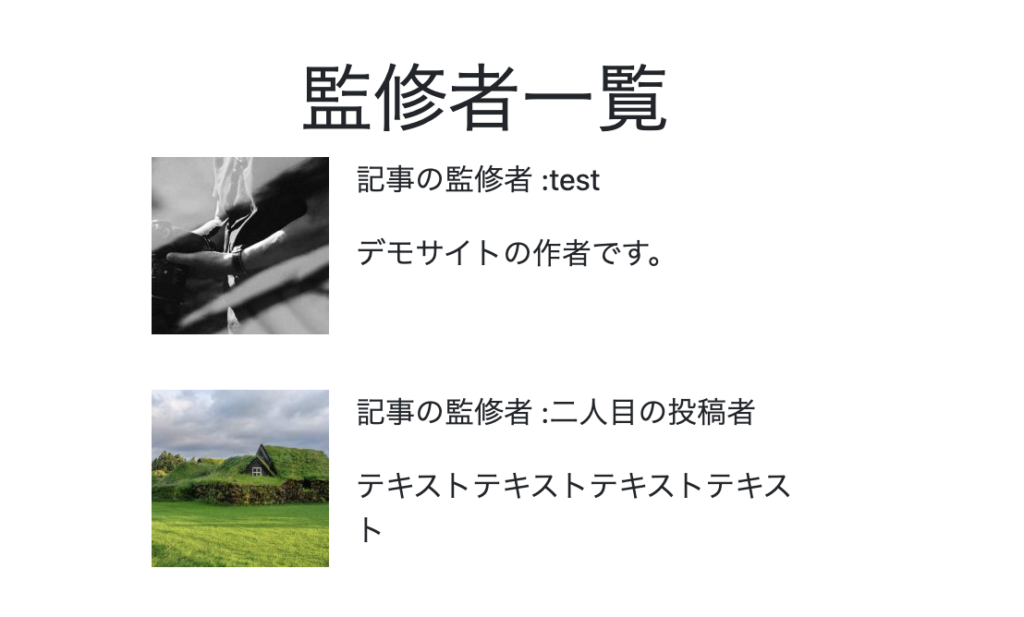
監修者(執筆者)一覧もショートコードで掲載。
現在の記事の投稿者(私です。)
掲載できる情報として
・サムネイル画像
・執筆者の名前
・プロフィール情報
の3点になってます。
サムネイル画像を表示するには、別途プラグインSimple Local Avatarsをインストールして、画像を設定して下さい。
見た目の装飾はシンプルなものにしてますので変えたい方は追加CSS等から変えて下さい。
それでは使い方を解説していきます。
まずは、プラグインをダウンロード
以下からZIPファイルをダウロードできます。
中身が知りたい方は下記のソースコードを参照下さい。
今回のプラグインの作成にあたり参考にさせていただいたサイト様。
次に圧縮ファイルをwordpressにアップロードして有効化して下さい。
記事作成ページからショートコードで呼び出して下さい。
投稿・固定ページ作成ページから以下のショートコードを呼び出して下さい。
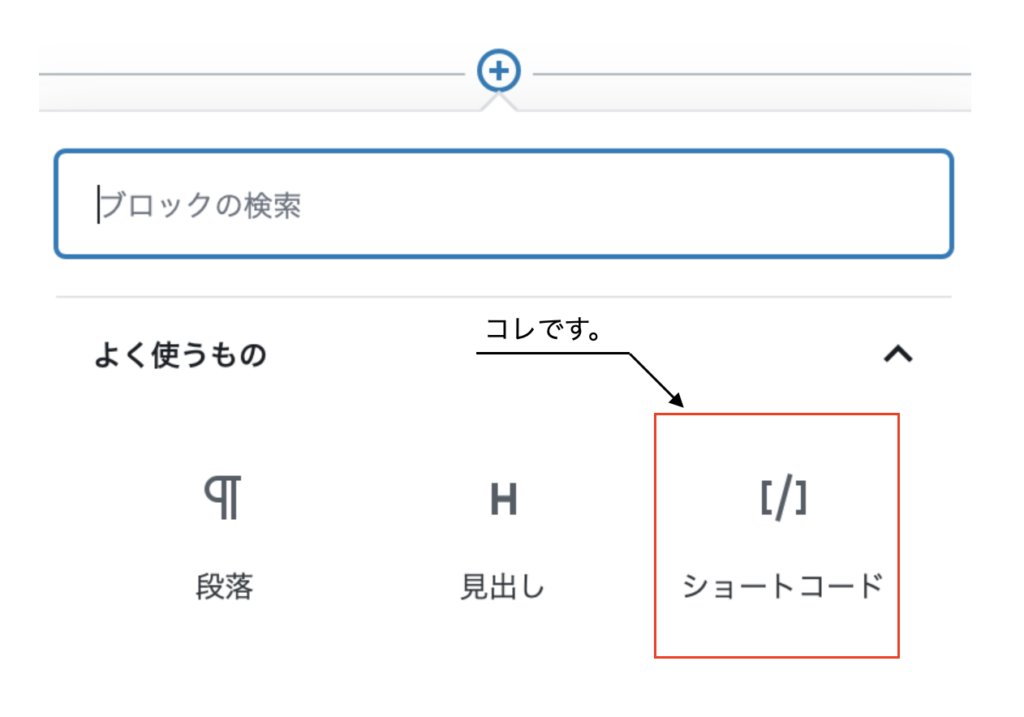
ちなみにブロックエディタの場合、以下のように呼び出して下さい。

ショートコード名
監修者(執筆者)情報は author
監修者(執筆者)一覧は sv-archive
上記のショートコードを[ ] で囲ってお好きな場所で呼び出しできます。
このプラグインをカスタマイズしたい
以上のように、プラグインを導入しショートコードから監修者(執筆者)を簡単に呼び出すことができます。
また、このプラグインのテンプレートタグを書きかえることで、その他の情報を呼び出すことも可能です。
例えば、投稿者によるすべての投稿へのリンクを表示できます。(リンク先の別途専用のページが必要)
今回のプラグインで表示される監修者情報はCSSでのスタイリングはシンプルなものに仕上げてますが『もっとここに装飾を入れたい』などのご要望があると思います。けど、自分でやるにはちょっとハードルが高いなと思われる場合、上記のプラグインのカスタマイズを1000円から承っております。
ブログのお問い合わせフォームまたはtwitterのDMからご連絡下さい。





インターネットの情報は断片的なので、効率よく学ぶには適していません。
特定の分野を体系的に学びたいなら電子書籍がおすすめ。
電子書籍なら大量の本を手軽に持ち運べるので、どこでも効率よく学習できます。
\Amazon Kindle Unlimitedは12万冊以上が読み放題/